參考:
http://oldwuwu.blogspot.tw/2013/05/batjava.html
1.一隻簡單的JAVA程式
2.一隻.bat檔(用記事本寫即可)
SET PATH=C:\Program Files\Java\jdk1.6.0_27\bin (JDK的位置)
javac xxxxx.java (要進行編譯的xxxx.java檔)
java xxxxx (同上編譯過後的class檔)
pause (執行完後,讓命令提示字元畫面停留在螢幕上)
3.將兩隻檔案放在同一個資料夾
4.點擊『testBat.bat』批次檔,即可看到成果
2016年9月30日 星期五
2016年9月22日 星期四
Build Spring MVC
內容說明
- 建立Spring MVC
- 含有2種做法(1.一般 2. RequestMapping)
範例環境
- Intellj 13
- Spring 3.2.0
- Tomcat 7.0
前置作業
- 參考下列網址提供之 jar 檔下載
- 參考網址:
http://openhome.cc/Gossip/SpringGossip/FirstSpringMVC.html
http://blog.kenyang.net/2010/10/14/spring-mvcspringjar-spring-webmvc
範例實作
目標:
在index.jsp頁面輸入"字串",透過Spring MVC 將"字串"導到hello.jsp
0.檔案目錄結構
1.Tomcat 運行
2.Spring jar 檔匯入
3.web.xml設定
- 注意事項
a.設定『Tomcat』一啟動要進入的url(可自行決定是否加入)
c.該servlet會在進入/WEB-INF/mvc-config.xml 該設定檔讀取設定(servlet-mapping會去找相同名稱的servlet此範例為name=mvc-dispatcher)
d.
如果今天想要強迫Web Container啟動時
1.就要載入特定的Servlet
2.並且指定載入的順序
那麼就需要<load-on-startup>標籤了
注意:請直接參考code的內容註釋
重點:
所以最後是return『response』回應給傳進來的request
而這個『response』是透過ModeAndView進行組織的,
而『Model 參數』用來攜帶『回應頁面』要用到的資料
5.index.jsp設定
- 注意事項
- @RequestMapping 有2種標註方式,一種是標在class,一種是標在method。
- Class類別使用@Controller 標記為Controller
- 請參考:
http://www.blogjava.net/fancydeepin/archive/2014/08/15/springmvc-tutorial-02.html
http://www.cnblogs.com/zhangshitong/p/5195746.html
a.index.jsp
b.按下傳送到一般的Spring
c.按下傳送到requestMapping
- 建立Spring MVC
- 含有2種做法(1.一般 2. RequestMapping)
範例環境
- Intellj 13
- Spring 3.2.0
- Tomcat 7.0
前置作業
- 參考下列網址提供之 jar 檔下載
- 參考網址:
http://openhome.cc/Gossip/SpringGossip/FirstSpringMVC.html
http://blog.kenyang.net/2010/10/14/spring-mvcspringjar-spring-webmvc
範例實作
目標:
在index.jsp頁面輸入"字串",透過Spring MVC 將"字串"導到hello.jsp
0.檔案目錄結構
1.Tomcat 運行
2.Spring jar 檔匯入
3.web.xml設定
- 注意事項
a.設定『Tomcat』一啟動要進入的url(可自行決定是否加入)
<welcome-file-list>
<welcome-file>/index.jsp</welcome-file>
</welcome-file-list>
b.只要任何url後面為.do(例如:http://localhost:8080/hello.do),就會被『導入』到名稱為mvc-dispatcher的servletc.該servlet會在進入/WEB-INF/mvc-config.xml 該設定檔讀取設定(servlet-mapping會去找相同名稱的servlet此範例為name=mvc-dispatcher)
d.
如果今天想要強迫Web Container啟動時
1.就要載入特定的Servlet
2.並且指定載入的順序
那麼就需要<load-on-startup>標籤了
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
version="2.5">
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>/WEB-INF/mvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>
4.mvc-config.xml 設定注意:請直接參考code的內容註釋
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!--要使用RequestMapping要有下面這句,url進來,到指定的資料夾中找,有設定RequestMapping的Controller-->
<context:component-scan base-package="main"/>
<!--RequestMapping結束-->
<bean id="viewResolver"
class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<!--InternalResourceViewResolver的"prefix"、"suffix"屬性會與ModelAndView返回的路徑資訊結合-->
<!--在servlet requestMapping都會把路徑寫好,所以 打 / 就好)-->
<property name="prefix">
<value>/</value>
</property>
<!--讀取"副檔名".jsp開頭的檔案-->
<property name="suffix">
<value>.jsp</value>
</property>
</bean>
<!--第一種MyController沒有用RequestMapping,要特別指定,哪個url進來,要進到哪個controller-->
<!--若有使用RequestMapping,則不需下面這段-->
<!--網址為/hello.do進來的request,要進到哪一個controller-->
<bean name="/hello.do" class="main.MyController">
</bean>
</beans>
InternalResourceViewResolver 的設定不是必要的,如果沒設,處理請求的元件就必須以字串告知 spring-webmvc,接下來由哪個 URL 組織畫面進行回應,也就是你必須傳回如 "hello.jsp" 這樣的字串,這樣會比較沒有彈性,如上設定 InternalResourceViewResolver 的話,你只要傳回 "hello" 字串,InternalResourceViewResolver 會自動根據 prefix 與 suffix 設定,得知目前實際上要以 "/hello.jsp" 來進行『畫面回應』,將來若想要改為其他回應技術,就只需要修改 XML 檔案。重點:
所以最後是return『response』回應給傳進來的request
而這個『response』是透過ModeAndView進行組織的,
而『Model 參數』用來攜帶『回應頁面』要用到的資料
5.index.jsp設定
<html>
<head>
<title></title>
</head>
<body>
<form action="/hello.do">
請輸入名子:<input type="text" name="nameInput">
<input type="submit" value="傳送到一般的Spring">
</form>
<form action="/hello2.do">
請輸入名子:<input type="text" name="nameInput2">
<input type="submit" value="傳送到requestMapping">
</form>
</body>
</html>
6.hello.jsp設定<html>
<head>
<title></title>
</head>
<body>
<h1>This is Form Normal Spring:Hello ${nameInput}</h1><br>
<h1>This is From RequestMapping:Hello ${nameInput2}</h1>
</body>
</html>
7.使用基本Spring MVC 的Controllerpackage main;
import org.springframework.web.servlet.ModelAndView;
import org.springframework.web.servlet.mvc.Controller;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Created by ytchen on 2016/9/22.
*/
public class MyController implements Controller{
public ModelAndView handleRequest(HttpServletRequest req,
HttpServletResponse res)
throws Exception {
//取得index.jsp輸入的名子
String name = req.getParameter("nameInput");
//參數1:要傳到哪個jsp;參數2:該物件的屬性名稱(前台取值用)參數3:要傳遞的物件或值
return new ModelAndView("hello", "nameInput", name);
}
}
8.使用@RequestMapping Spring 的Controller- 注意事項
- @RequestMapping 有2種標註方式,一種是標在class,一種是標在method。
- Class類別使用@Controller 標記為Controller
- 請參考:
http://www.blogjava.net/fancydeepin/archive/2014/08/15/springmvc-tutorial-02.html
http://www.cnblogs.com/zhangshitong/p/5195746.html
package main;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
/**
* Created by ytchen on 2016/9/22.
*/
@Controller
public class MyController2 {
@RequestMapping(value = "/hello2.do", method = {RequestMethod.POST, RequestMethod.GET})
public ModelAndView hello(HttpServletRequest request) {
//取得index.jsp輸入的名子
String name = request.getParameter("nameInput2");
//將request傳到指定jsp
ModelAndView mav = new ModelAndView("hello");
mav.addObject("nameInput2", name);
return mav;
}
}
9.運行畫面a.index.jsp
b.按下傳送到一般的Spring
c.按下傳送到requestMapping
2016年9月10日 星期六
How To Generate Hibernate Entity With Intellj
說明
- 利用Intellj 連接SQLServer DataBase ,並自動產生Hibernate Entity
- Hibernate 設定檔設置
環境
- Intellj 13
- SQLServer 2012
1.Intellj 連接資料庫
a.建立連線
- 點擊最右側Database長條圖示
- 點擊 + 號新增Database資源連線
- 選擇Driver (此範例使用jTds)
SQL Server有2種不同Driver,以下範例使用jTds(不同Driver後面的設定會有些許不同)
b.帳密設定
- Database:"輸入資料庫名稱"
- User:"輸入帳號"
- Password:"輸入密碼"
- 按下 Test Connection 測試連線,若成功連線,會有下列的圖示的跳出視窗
c.確認Table
選擇scheme & Table
- 檢查是否與該資料庫內容一樣
d.替 Intellj 加入 Hibernate Mapping功能
- 成功開啟後,最左邊的欄位,會出現Persistence的長條功能鍵
e.Mapping Hibernate 與 Database(建立兩者關係)
- 點擊Persistence長條
- 選擇poc(此專案叫poc)並點擊右鍵
- Genetate Persistence Mapping → By DatabaseScheme
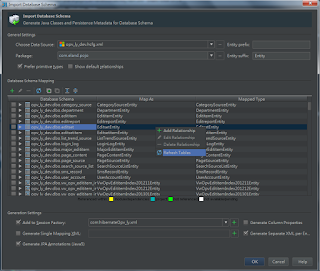
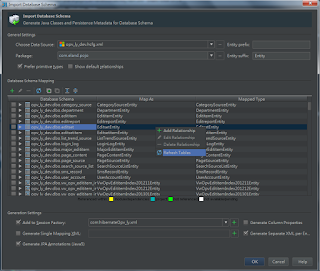
2.Generate Hibernate Entity
- Choose Data Source:選擇上面設定的連線資源
- Package:選擇產出後,要放至哪個路徑
- 需要一些時間來跑
- 找到目標Table (範例Table為:user_information),並點擊勾選
設定檔相關勾選:
1. Add to Scheme Factory:將該xml連線加入指定的xxxx.cfg.xml
2. Generate Column Properties:是某將DB欄位的相關屬性
(流水號identity、資料長度、not null...顯示在hbm.xml上面)
3.Generate SeparateXML per Entity:是否要產生XML檔(本範例不勾選)
若沒有出現任何Table:對著空白處按下『右鍵』,RefreshTable

3.成功產出畫面
4.額外補充 - SQLServer Driver設定不同處
- 在xxxx.hcfg.xml設定檔中
a.Microsoft
b.jTds
c.Mapping至對映的entity檔案(有無產xml檔,會有不同寫法)
- 利用Intellj 連接SQLServer DataBase ,並自動產生Hibernate Entity
- Hibernate 設定檔設置
環境
- Intellj 13
- SQLServer 2012
1.Intellj 連接資料庫
a.建立連線
- 點擊最右側Database長條圖示
- 點擊 + 號新增Database資源連線
- 選擇Driver (此範例使用jTds)
SQL Server有2種不同Driver,以下範例使用jTds(不同Driver後面的設定會有些許不同)
b.帳密設定
- Database:"輸入資料庫名稱"
- User:"輸入帳號"
- Password:"輸入密碼"
- 按下 Test Connection 測試連線,若成功連線,會有下列的圖示的跳出視窗
c.確認Table
選擇scheme & Table
- 檢查是否與該資料庫內容一樣
d.替 Intellj 加入 Hibernate Mapping功能
- 成功開啟後,最左邊的欄位,會出現Persistence的長條功能鍵
e.Mapping Hibernate 與 Database(建立兩者關係)
- 點擊Persistence長條
- 選擇poc(此專案叫poc)並點擊右鍵
- Genetate Persistence Mapping → By DatabaseScheme
2.Generate Hibernate Entity
- Choose Data Source:選擇上面設定的連線資源
- Package:選擇產出後,要放至哪個路徑
- 需要一些時間來跑
- 找到目標Table (範例Table為:user_information),並點擊勾選
設定檔相關勾選:
1. Add to Scheme Factory:將該xml連線加入指定的xxxx.cfg.xml
2. Generate Column Properties:是某將DB欄位的相關屬性
(流水號identity、資料長度、not null...顯示在hbm.xml上面)
3.Generate SeparateXML per Entity:是否要產生XML檔(本範例不勾選)
若沒有出現任何Table:對著空白處按下『右鍵』,RefreshTable

3.成功產出畫面
4.額外補充 - SQLServer Driver設定不同處
- 在xxxx.hcfg.xml設定檔中
a.Microsoft
b.jTds
c.Mapping至對映的entity檔案(有無產xml檔,會有不同寫法)
2016年9月8日 星期四
jQuery 動態加載內容(Ajax or append) 事件綁定無效解決辦法:.on()
參考:
http://www.polarxiong.com/archives/jQuery-Ajax%E5%8A%A8%E6%80%81%E5%8A%A0%E8%BD%BD%E5%86%85%E5%AE%B9on-%E7%BB%91%E5%AE%9A%E4%BA%8B%E4%BB%B6%E6%97%A0%E6%95%88%E7%9A%84%E8%A7%A3%E5%86%B3%E6%96%B9%E6%B3%95.html
1.Problem:
- 新增的『元素』讀取不到『事件』
2.Example:
- new botton 綁定『click』事件 → 出現 alert()
- 但只有寫死的有效,動態加載的卻失效
- 舉例:
3.Why
- 第一次$(function(){}) 載入html時,只有寫死的new botton有被『註冊』
- 後面動態加載的並沒有被載入
4.Solution
- 使用.on方式
- $( document ).on( events, selector, data, handler );
- 舉例,將方法置換成下列程式
http://www.polarxiong.com/archives/jQuery-Ajax%E5%8A%A8%E6%80%81%E5%8A%A0%E8%BD%BD%E5%86%85%E5%AE%B9on-%E7%BB%91%E5%AE%9A%E4%BA%8B%E4%BB%B6%E6%97%A0%E6%95%88%E7%9A%84%E8%A7%A3%E5%86%B3%E6%96%B9%E6%B3%95.html
1.Problem:
- 新增的『元素』讀取不到『事件』
2.Example:
- new botton 綁定『click』事件 → 出現 alert()
- 但只有寫死的有效,動態加載的卻失效
- 舉例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="cssName.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<title>aaa</title>
<script>
$(function(){
$('#btn').click(function(){
$('#the_div').append('<button>new button</button>');
})
$("#the_div button").click(function(){
alert('clicked');
})
});
</script>
</head>
<body>
<div id="the_div">
<button>new button</button>
</div>
<button id="btn">test</button>
</body>
3.Why
- 第一次$(function(){}) 載入html時,只有寫死的new botton有被『註冊』
- 後面動態加載的並沒有被載入
4.Solution
- 使用.on方式
- $( document ).on( events, selector, data, handler );
- 舉例,將方法置換成下列程式
$(document).on('click','#the_div button',function(){
alert('clicked');
})
2016年9月5日 星期一
Intellj Java Command Line (命令列參數) 使用
1.注意:
- command line 參數以『String [ ]』的方式存放,所以也要用同樣方式『接』
- command line 參數,『最先進入』的地方是『main方法』
2.範例:
a. Intellj 輸入指令 ( Program arguments: Ian Lillian)(指令間用空白隔開)
b.main方法,透過String[] 接到參數
c.看結果
3.補充-cmd 如何帶參數
- command line 輸入指令(帶在要執行的檔案後面)
- 執行前需要先進行javac 編譯
- javac test.java
- 執行java檔
- command line 參數以『String [ ]』的方式存放,所以也要用同樣方式『接』
- command line 參數,『最先進入』的地方是『main方法』
2.範例:
a. Intellj 輸入指令 ( Program arguments: Ian Lillian)(指令間用空白隔開)
c.看結果
3.補充-cmd 如何帶參數
- command line 輸入指令(帶在要執行的檔案後面)
- 執行前需要先進行javac 編譯
- javac test.java
- 執行java檔
2016年9月1日 星期四
超連結 Html anchor link & jQuery animate scrollTop 滑動
1.Html anchor link
- 注意:
a.目前anchor都已改為id="myTestAnchor"設定
b.name="id="myTestAnchor"的設定名義上已取消,
但依然可以使用(name 只能跟<a name="myTestAnchor">test</a>搭配)
-範例:
a.設定連結(要連到哪裡??)
b.設定anchor(錨點)
2.jQuery animate + scrollTop 超連結滑動
- 注意:
a. 選取 class 為 "intro"、"demo" 或 "end" 的所有元素:$(".intro,.demo,.end")
b. $('#test').offset().top 為 利用 .offset() 的方式來取得指定元素的 top 位置
-範例:
a. 功能:當id="myClick"元素被點擊時,滑動到id="test"的元素上面
b.. offset().top-100:可以控制滑動後畫面要停止在哪裡,不一定要把該元素升到最頂
c.範例程式碼:
3.完整範例
- 注意:
a.目前anchor都已改為id="myTestAnchor"設定
b.name="id="myTestAnchor"的設定名義上已取消,
但依然可以使用(name 只能跟<a name="myTestAnchor">test</a>搭配)
-範例:
a.設定連結(要連到哪裡??)
<a href="#mytest">按我Html超連結</a>
b.設定anchor(錨點)
<h1 id="mytest">超連結終點</h1>
2.jQuery animate + scrollTop 超連結滑動
- 注意:
a. 選取 class 為 "intro"、"demo" 或 "end" 的所有元素:$(".intro,.demo,.end")
b. $('#test').offset().top 為 利用 .offset() 的方式來取得指定元素的 top 位置
-範例:
a. 功能:當id="myClick"元素被點擊時,滑動到id="test"的元素上面
b.. offset().top-100:可以控制滑動後畫面要停止在哪裡,不一定要把該元素升到最頂
c.範例程式碼:
$(function(){
$('#myClick').click(function(){
$('html , body').animate({scrollTop:$('#test').offset().top-100},800);
});
});
3.完整範例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src=""></script>
<title>aaa</title>
<script>
$(function(){
$('#myClick').click(function(){
$('html , body').animate({scrollTop:$('#test').offset().top-100},800);
});
});
</script>
</head>
<body>
<button id="myClick">按我jQuery滑動</button>
<a href="#mytest">按我Html超連結</a>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
<h1 id="test">滑動終點</H1>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
<h1 id="mytest">超連結終點</H1>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</br>
</body>
</html>
訂閱:
意見 (Atom)