1.python 測示範例
2016年8月31日 星期三
2016年8月29日 星期一
Python request() 亂碼
參考至:
http://sh3ll.me/2014/06/18/python-requests-encoding/
1.當其他網頁用request()都可以正常印出中文
但卻有些特定網頁會出現亂碼????
那是因為:requests 是通過http header 猜測頁面編碼,如果header中不存在charset,就會認為編碼為ISO-8859-1,所以如果返回的內容中,沒有在指定頁面編碼的話,就會出現亂碼
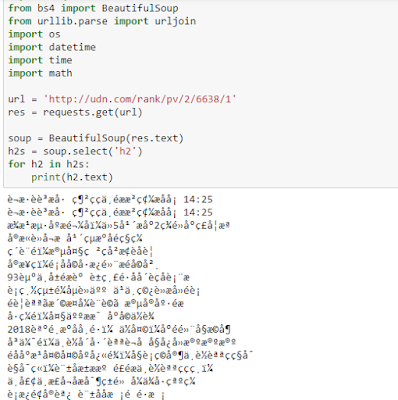
2.舉例
- 因為request()找不到編碼,所以亂猜出現錯誤
3.解決方法
- If you can take advantage of non-HTTP knowledge to make a better guess at the encoding, you should set r.encoding appropriately before accessing this property.
在訪問 res.text屬性前先設置下正確的編碼:
res.encoding = 'utf-8'
如下圖:
http://sh3ll.me/2014/06/18/python-requests-encoding/
1.當其他網頁用request()都可以正常印出中文
但卻有些特定網頁會出現亂碼????
那是因為:requests 是通過http header 猜測頁面編碼,如果header中不存在charset,就會認為編碼為ISO-8859-1,所以如果返回的內容中,沒有在指定頁面編碼的話,就會出現亂碼
2.舉例
- 因為request()找不到編碼,所以亂猜出現錯誤
3.解決方法
- If you can take advantage of non-HTTP knowledge to make a better guess at the encoding, you should set r.encoding appropriately before accessing this property.
在訪問 res.text屬性前先設置下正確的編碼:
res.encoding = 'utf-8'
如下圖:
Html rowspan 欄位合併
1.注意:
- tr 是一欄(行)
- 使用rowspan合併後,『第一筆』的資料需要『放在有用rowsapn的 tr 之中』
- 因為使用rowsapn,其實是『把格子往後推』
2.舉例:
- "56"用了rowsapn="3",他會把格子往後『推三格』
- 因此需要將『第一筆的資料』塞進去
- 所以也放在同一個 tr 之內
<tr>
<td rowspan="3">2</td>
<td rowspan="3">2</td>
<td rowspan="3">[新聞]高雄亞灣變身3部曲邁向CBD</td>
<td rowspan="3">56</td>
<td>主文 / 共41則</td>
<td>Ptt > Gossiping</td>
<td>台灣新生報</td>
</tr>
3.完整範例
- tr 是一欄(行)
- 使用rowspan合併後,『第一筆』的資料需要『放在有用rowsapn的 tr 之中』
- 因為使用rowsapn,其實是『把格子往後推』
2.舉例:
- "56"用了rowsapn="3",他會把格子往後『推三格』
- 因此需要將『第一筆的資料』塞進去
- 所以也放在同一個 tr 之內
<tr>
<td rowspan="3">2</td>
<td rowspan="3">2</td>
<td rowspan="3">[新聞]高雄亞灣變身3部曲邁向CBD</td>
<td rowspan="3">56</td>
<td>主文 / 共41則</td>
<td>Ptt > Gossiping</td>
<td>台灣新生報</td>
</tr>
3.完整範例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="cssName.css">
<script src=""></script>
<title></title>
</head>
<body>
<table border="1px solid">
<thead>
<tr>
<th>排序</th>
<th>合併後則數</th>
<th>標題</th>
<th>當日回文數</th>
<th>回應數</th>
<th>來源</th>
<th>作者</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>20160822『中古屋價買新屋?建商讓利搶市、成交量恐暴衝?!』</td>
<td>100</td>
<td>主文 / 共100則</td>
<td>Youtube關鍵字搜尋 > 關鍵字搜尋</td>
<td>帥過頭房地產投資</td>
</tr>
<tr>
<td rowspan="3">2</td>
<td rowspan="3">2</td>
<td rowspan="3">[新聞]高雄亞灣變身3部曲邁向CBD</td>
<td rowspan="3">56</td>
<td>主文 / 共41則</td>
<td>Ptt > Gossiping</td>
<td>台灣新生報</td>
</tr>
<tr>
<td>主文 / 共15則</td>
<td>Ptt > Kaohsiung</td>
<td>【記者吳國志/</td>
</tr>
<tr>
<td>主文 / 共15則</td>
<td>Ptt > Kaohsiung</td>
<td>【記者吳國志/</td>
</tr>
</tbody>
</table>
</body>
</html>
2016年8月28日 星期日
Windows 排程器 執行Python(.py)檔 & MongoDB連線
Development Environment:
- Anaconda 3 (python3)
- mondoDB 3.2.9
- Windows7
1.產出.py檔
- 注意:自行改『副檔名』會出錯
存檔時設定為.py檔
2.設定python排程器
-不登入也執行
-最高權限
確保排程能夠順利進行
-設定執行的週期
-程式與指令碼:
要執行的程式(這邊是開啟Anacoda3的python編譯器)
(Windows的 .bat 檔也是放這邊)
-新增引數:
要執行的.py檔案
1.設定mongoDB排程器
-前面步驟與pyhon相同
-程式與指令碼:要執行的程式(這邊是開啟mongoDB的連線)
-新增引數:
因為本機不是使用『預設的db path路徑』
所以在進行連線時,需要同時給予『新的db path路徑』,否則會無法執行
舉例:
mongodb:D:\mongodb\bin
預設:D:\data\db
本機:D:\mongodb\data\db
2.測試
因為排程器開啟的mongodb連線是在背景運行
所以在cmd執行看看
- cd到mongodb\bin資料夾
- mongo.exe
出現mongodb編譯符號即成功
- Anaconda 3 (python3)
- mondoDB 3.2.9
- Windows7
1.產出.py檔
- 注意:自行改『副檔名』會出錯
存檔時設定為.py檔
2.設定python排程器
-不登入也執行
-最高權限
確保排程能夠順利進行
-設定執行的週期
-程式與指令碼:
要執行的程式(這邊是開啟Anacoda3的python編譯器)
(Windows的 .bat 檔也是放這邊)
-新增引數:
要執行的.py檔案
1.設定mongoDB排程器
-前面步驟與pyhon相同
-程式與指令碼:要執行的程式(這邊是開啟mongoDB的連線)
-新增引數:
因為本機不是使用『預設的db path路徑』
所以在進行連線時,需要同時給予『新的db path路徑』,否則會無法執行
舉例:
mongodb:D:\mongodb\bin
預設:D:\data\db
本機:D:\mongodb\data\db
2.測試
因為排程器開啟的mongodb連線是在背景運行
所以在cmd執行看看
- cd到mongodb\bin資料夾
- mongo.exe
出現mongodb編譯符號即成功
2016年8月16日 星期二
Constructor 建構子 - 初始化應用
2016年8月9日 星期二
jQuery attr() prop() 區別
參考來源:
1. http://blog.webgolds.com/view/193
2. http://wenzhixin.net.cn/2013/05/24/jquery_attr_prop
1.attribute 跟 property的區別
- property是DOM中的屬性,『是JavaScript裡的對象』
- attribute是HTML標籤上的屬性,『它的值只能夠是字符串』
一個例子:
<input name="sex" value="男">
那可以代表著:<input>這個標籤擁有2個屬性:
name="sex"
value="男"
屬性值為『"sex"』&『"男"』
上述兩者即為html標籤上的屬性
第二個例子:
<input type="checkbox" checked=true/>
現在我們透過jquery來測試以上這行,得到以下結果:
看到了不同點了嗎?
『布林值(DOM屬性)』比『字串值(Html標籤屬性)』。
第三個例子:
<input type="checkbox" />
現在我們透過jquery來測試以上這行,得到以下結果:
例子中的
1.<input> 沒有設置 checked 屬性當然也就是輸出 undefined.
2.prop() 獲取的到是對於一 DOM 對象,本身即具有原生的 checked 屬性當然就是輸出 false.
2.效能:.prop() > .attr(),
因為attr()需要訪問 DOM 屬性節點,比較耗時。
3.結論:
當需要獲得/設置checked 、selected、readonly 、disabled 這些DOM屬性時使用 .prop()。
具有 true 和 false 兩個屬性的屬性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具體見下表:
1. http://blog.webgolds.com/view/193
2. http://wenzhixin.net.cn/2013/05/24/jquery_attr_prop
1.attribute 跟 property的區別
- property是DOM中的屬性,『是JavaScript裡的對象』
- attribute是HTML標籤上的屬性,『它的值只能夠是字符串』
一個例子:
<input name="sex" value="男">
那可以代表著:<input>這個標籤擁有2個屬性:
name="sex"
value="男"
屬性值為『"sex"』&『"男"』
上述兩者即為html標籤上的屬性
第二個例子:
<input type="checkbox" checked=true/>
現在我們透過jquery來測試以上這行,得到以下結果:
| 語法 | 回傳結果 |
| $('input').prop('checked'); | true |
| $('input').attr('checked'); | "checked" |
『布林值(DOM屬性)』比『字串值(Html標籤屬性)』。
第三個例子:
<input type="checkbox" />
現在我們透過jquery來測試以上這行,得到以下結果:
| 語法 | 回傳結果 |
| $('input').prop('checked'); | false |
| $('input').attr('checked'); | undefined |
1.<input> 沒有設置 checked 屬性當然也就是輸出 undefined.
2.prop() 獲取的到是對於一 DOM 對象,本身即具有原生的 checked 屬性當然就是輸出 false.
2.效能:.prop() > .attr(),
因為attr()需要訪問 DOM 屬性節點,比較耗時。
3.結論:
當需要獲得/設置checked 、selected、readonly 、disabled 這些DOM屬性時使用 .prop()。
具有 true 和 false 兩個屬性的屬性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr(),具體見下表:
jQuery Ajax Practice
Note:
- 實做Ajax中的 load()、.get()、.post()、ajax()方法
- 運作方式:
- 根據不同按鈕,觸發不同的ajax事件,回傳不同的資料,並將回傳的資料塞入指定的div中
1.Html file
2.test.txt
3.testHtml.html
- 實做Ajax中的 load()、.get()、.post()、ajax()方法
- 運作方式:
- 根據不同按鈕,觸發不同的ajax事件,回傳不同的資料,並將回傳的資料塞入指定的div中
1.Html file
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<title>ajax</title>
<script>
$(document).ready(function(){
$("#button1").click(function(){
$("#result").load("testHtml.html");
});
$("#button2").click(function(){
$("#result").load("test.txt", function(responseTxt, statusTxt, xhr){
if(statusTxt == "success")
alert("External content loaded successfully!");
if(statusTxt == "error")
alert("Error: " + xhr.status + ": " + xhr.statusText);
});
});
$("#button3").click(function(){
$.get('testHtml.html', {name:"ian",age:"18"},function(data,status){alert(status)});
alert("haha");
});
$("#button4").click(function(){
$.post('testHtml.html', {name:"ian",age:"18"},function(data,status){alert(status)});
alert("haha2");
});
$("#button5").click(function(){
$.ajax({url:"testHtml.html", success:function(result){
$("#result").html(result);
}});
});
});
</script>
</head>
<body>
<button id="button1">ajax</button>
<button id="button2">ajax2</button>
<button id="button3">ajax3</button>
<button id="button4">ajax4</button>
<button id="button5">ajax5</button>
//原畫面的div
<div style="border:2px red solid;width:200px">
</div>
<div id="result">
</div>
</body>
</html>
2.test.txt
<h2>jQuery and AJAX is FUN!!!</h2> <p id="p1">This is some text in a paragraph.</p>
3.testHtml.html
<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href=""> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <title>aaa</title> </head> <body> <h2>Hello my name is ajax</h2> <div style="border:2px blue solid;width:200px"> aa </div> </body> </html>
2016年8月5日 星期五
Spring 的威力
1.使用:
- 只要加了下面這行,就可以省去寫servlet,指定要把結果導向到哪裡??
@RequestMapping(value="/CompetitionStorm",method={RequestMethod.POST,RequestMethod.GET})
@RequestMapping(value="/CompetitionStorm",method={RequestMethod.POST,RequestMethod.GET})
2.限制:
- 只會對『緊接著』的『第一個』Class做反應
@RequestMapping(value="/CompetitionStorm",method=RequestMethod.POST,RequestMethod.GET})
Public class First(){
Sout("這邊會顯示")
}
Public class Two(){
sout("這邊不會顯示")
}
3.關於設定
- 在web.xml加上下面這段
Public class First(){
Sout("這邊會顯示")
}
Public class Two(){
sout("這邊不會顯示")
}
3.關於設定
- 在web.xml加上下面這段
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
2016年8月4日 星期四
Generies 泛型
簡易的泛型範例
-泛型參數,不能放『八大基本型態』
-Java 7.0之後允許ClassA<foo> gf = new ClassA<>();
-<T extends Parent> 設定泛型的上限
表示傳入的類別參數,必為Parent類別或其子類別,其他類別不能亂入
-靜態方法不能是泛型,因為靜態方法不用new
1.Gen.java
4.泛型方法
-泛型參數,不能放『八大基本型態』
-Java 7.0之後允許ClassA<foo> gf = new ClassA<>();
-<T extends Parent> 設定泛型的上限
表示傳入的類別參數,必為Parent類別或其子類別,其他類別不能亂入
-靜態方法不能是泛型,因為靜態方法不用new
1.Gen.java
2.GenDemo
3.Result
4.泛型方法
2016年8月2日 星期二
Java - enum 類別
1.何謂enum?
3.實際應用
enum定義的xxxx實際上是個類別
2.為何要有enum?
在interface中,可以定義常數。例如:
2.為何要有enum?
在interface中,可以定義常數。例如:
public interface Action {
public static final int STOP = 0;
public static final int RIGHT = 1;
public static final int LEFT = 2;
public static final int UP = 3;
public static final int DOWN = 4;
}
但後面在取用時只能透過Action.STOP這種方式取,但其實不易讀 之後發展出enum,使用起來更為方便3.實際應用
例子1
public class test {
//設定建構子
public enum Level {
DOWNLOAD_QUANTITY(0, "AA"),
DOWNLOAD_CONTENT(1, "BB"),
KEYWORD_LENGTH(2, "CC"),
STANDARD_PLATFORM_LOGIN(3, "登入"),
EDUCATION_VIEW(4, "DD");
private int mode;
private String Name;
private Level(int mode, String Name) {
this.mode = mode;
this.Name = Name;
}
}
//執行程式(提示:Level.STANDARD_PLATFORM_LOGIN 等於把STANDARD_PLATFORM_LOGIN常數的值塞入建構子內)
public static void main(String[] args) {
int n = Level.STANDARD_PLATFORM_LOGIN.mode;
String s = Level.STANDARD_PLATFORM_LOGIN.Name;
System.out.println(n); //3
System.out.println(s); //登入
}
}
例子2
訂閱:
意見 (Atom)